SNSシェアボタンを丸くカスタマイズする方法をご紹介します。
変更前と変更後のデザイン
変更前はこんなかんじ。

そして今回カスタマイズした後のデザインがこちらです。

キャプションを非表示にしてアイコンのみにし、丸型にしています。
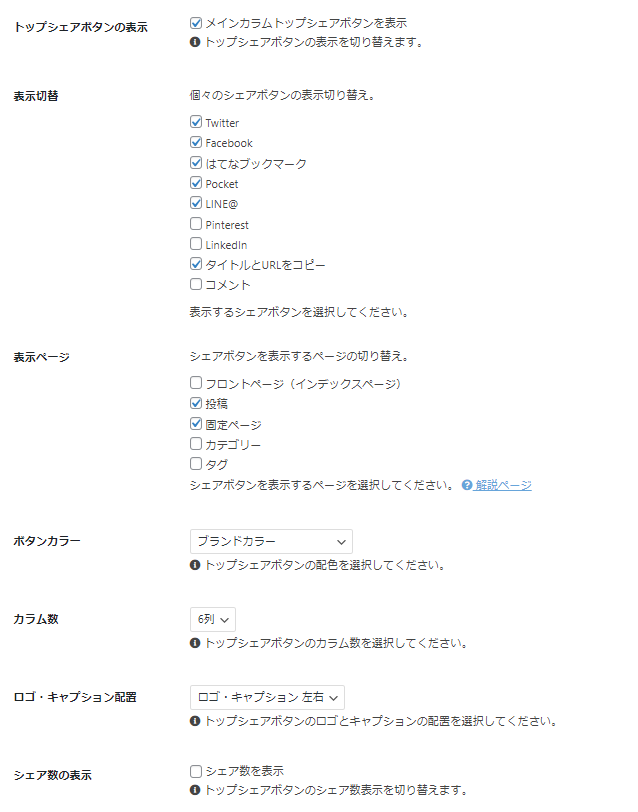
Cocoon設定
Cocoon設定 > SNSシェア では以下のように設定します。

CSSを追加してカスタマイズ
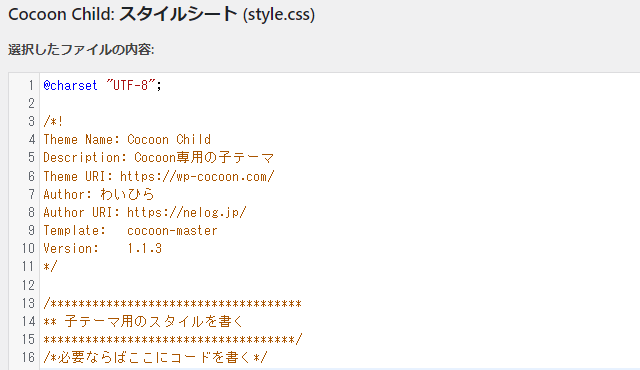
外観 > テーマファイルエディタ > Cocoon Child: スタイルシート (style.css)
/*必要ならばここにコードを書く*/
の下へコードを追加します。

/* SNSシェアボタン */
.button-caption {
display: none; /* キャプション非表示 */
}
.sns-share-buttons a {
border-radius: 50%; /* 丸くする */
margin: 10px; /* ボタンの回りに余白をつける */
}
#main .sns-share a {
width: 40px; /* ボタンの幅 */
height: 40px; /* ボタンの高さ */
}
.sns-share-buttons {
justify-content: center; /* 中央寄せ */
}コードが追加できたら
『ファイルを更新』ボタンを押してカスタマイズ完了です。



コメント